What Makes Digital Typography Different?
You may question why we even need to consider digital type. What makes web copy so different from newspapers or books? The main consideration is the media from which you’re reading – a computer.
Staring at a dimly-lit computer screen and reading letters off a page gives a completely different feeling than picking up letters off pages in a book or magazine. It is also much easier to access content through the Internet where books are physical objects. This is a huge constraint when comparing the two areas considering you have access to hundreds of millions of articles just through Google alone.
Digital type also isn’t just for desktops anymore. Netbooks have become very popular for reading blogs online and mobile devices are seeing rampant growth. This new technologically powered era is a testament to what humans can build with a bit of hard work and determination, especially considering how quickly we’re advancing.
These facts alone should show you just how different digital type is. This ushers in an entirely new set of rules and regulations for type backed through a screen. And as our views on design grow so will our extension of copy.
Spacing and Padding and Margins, oh my!
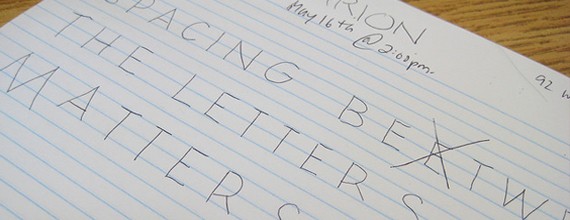
When talking about digital text it may seem a bit backwards to start with spacing, however this is a key element in content readability. The amount of space you place between your website’s elements dictates how quickly your reader’s eyes can dart from section to section.
10 years ago you’d be hard pressed to push beliefs that extra spacing can help. Most websites were running 10px Arial font squished together paragraph after paragraph streaming down the page. Setting a strong value for your line-height will give your paragraphs (and your visitors) room to actually breathe.
You’ll also want to ensure there is enough margin spacing set after each paragraph. Distinctive spacing within text blocks can help align your reader’s eyes with the content flow on the page. Anywhere from 15px-25px is perfect for a bottom margin set on all your paragraphs and even a few headings.
Bigger Font is Simpler
You may have noticed by now that most websites and blogs today are not working with 10px or 11px Arial anymore. Serif v sans-serif fonts are irrelevant in the larger scheme of things. Focus is driven towards the size and clarity of the type rather than the type face.
Giving your font extra space helps on many fronts. It allows visitors from mobile devices a fighting chance to actually comprehend and understand your content. It also gives them a sense of accomplishment by barreling through 10-12 paragraphs of largely-typed font.
As humans we thrive for completion of goals and objectives. This is what makes video games so fun! Opening up an article online and reading through all of it can create a huge sense of accomplishment into many people – placement of larger fonts greatly helps with this feeling.
This is not a waste of space, this will not take up “too much” room or cramp your site’s design. Quite the contrary. Larger fonts will actually fill in open areas in your design and spread your content around. Your site will actually seem larger than it really is since the backbone of your entire layout (the content) is filling up most of the room.
Use the Right Styles for the Job
There are only a few typographic elements most designers will concern themselves with. These include paragraphs and heading elements, also blockquotes and hyperlink designs. When starting your stylesheet keep markers for all of the typographic elements you’ll need.
h1-h6 may be a bit much if you don’t need to have so many detailed areas. Personally I will develop styles for h1-h4 and add on extra if I need the other two. Keep in mind how your page headings will separate large areas of content and outline what you’re talking about.
Many visitors will actually skim your page content rather than keep up with every word. This is why unique styles for headings are so helpful. You can give your visitors some useful information by breaking up your page with not only large, distinct styles but extra spacing as well.
Most of these tips will fit well into any type of design. Elements of type generally stick by the same rules throughout all forms of web design (which makes them easy to work with).
Consider playing around on other websites to see what other developers set for typographic styles. The current age of web design is an exciting one and new design trends are popping up every week. As a result many changes will take place in design standards but it will always hold true that proper typography can never go out of style.