DOCTYPE
The very first thing that you typically see in an HTML file is the DOCTYPE declaration. Before HTML5, this could be a very confusing bit of code that looked something like this:
|
1
|
|
There’s a lot going on here and every bit of it speaks to either the web browser, the reader or both. The “PUBLIC” part just speaks to the availability, the DTD stands for Document Type Definition, which declares the version of HTML being used and the final section is a URL pointing to where the DTD can be found.
The words “loose,” (or transitional) “strict” and “frameset” refer to different versions of HTML 4, which allowed for slightly different markup. These were essentially just to help transition developers from older versions of HTML.
The HTML5 DOCTYPE
There are several DOCTYPEs to choose from, which can be monumentally confusing for new developers. Fortunately, HTML5 completely simplifies the situation with a refreshingly simple DOCTYPE:
|
1
|
|
See how easy that is by comparison? It really is a beautiful thing.
What Does the DOCTYPE Do?
Now we’ve seen what a DOCTYPE looks like but we haven’t really discussed what it does. The answer is that the DOCTYPE tells the browser which type of HTML to expect, which in turn affects how the browser renders the page.
As you explore web development more, you’ll learn that there’s a huge emphasis on “standards-based development.” The general idea is that if we all follow certain rules and standards, web development will be a more cohesive and consistent practice. This is better for developers, better for browsers and most importantly, better for users.
DOCTYPEs were originally designed to trigger “standards mode” in browsers, which meant that the page was rendered using newer web standards. Similarly, older pages without a DOCTYPE triggered “quirks mode” in browsers, which allowed for older practices to be used that wouldn’t function properly in standards mode.
The new, very simple HTML5 DOCTYPE is supported in all major browsers, and it triggers standards mode in all of them. The DOCTYPE also helps you validate your code, which ensures that current standards are being adhered to. Every page that you create should use a DOCTYPE and hopefully be fully standards compliant.
Root Element
After the DOCTYPE, the HTML really begins. This is indicated by the HTML Root Element. If your entire HTML is a tree, this is the root from which everything else sprouts.
The Root Element is defined by a “tag,” which we learned about in our last article. In this case, it’s the “HTML” tag.
|
1
|
<!-- Everything Goes Here --> |
Notice that the root element includes a language attribute, in our case English. Always be sure to indicate the appropriate language for every page you create.
Everything else that we will add to this page is situated inside of the Root Element. It is the container for every scrap of information and piece of content, the only exclusion being the DOCTYPE.
Head Element
The next thing you’ll encounter in an HTML document is the “head” section. The head tag is exactly what you’d expect it to be:
|
1
|
<!-- Some Code Goes Here --> |
The stuff that goes into the head section is primarily informational, it tells both you and the browser certain things about the page such as the title, the charset, etc. This is also where you traditionally load in important external resources.
There are a few important things that go into a head tag. Let’s look at them one by one.
Meta Tags
As you can probably guess, meta tags hold metadata about the page. Metadata takes many forms and can include keywords, authors, descriptions, etc. Here are a few notable inclusions:
Charset
This is pretty boring stuff, the charset is typically set to UTF-8 and essentially tells the browser which character encoding to use.
Your pages should definitely include an indication of which charset to use. Don’t over think it, it’s just one of those things you need to stick in your template. Below is a typical charset declaration in HTML5.
|
1
|
<meta charset="utf-8"> |
This is yet another thing that has gotten easier with HTML5. Check out the version of this snippet required for HTML 4.01:
|
1
|
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> |
Some other typical metatags include description and author. Here’s a quick, self-explanatory example of each of these:
Description
|
1
|
<meta name="description" content="Some description about your page"> |
Author
|
1
|
<meta name="author" content="Josh Johnson"> |
Title
Another thing that goes inside the head portion of your document is the title tag. This is a very simple piece of code that simply states whatever you’d like the title of the page to be. Here’s an example:
|
1
|
|
This title is usually shown to the user at the very top center of the browser window, on a tab, etc.

Links and Scripts
The last thing we’ll discuss regarding the head tag is the inclusion of external resources. In a very simple web page, you’ll typically see these take the form of a stylesheet or script:
|
1
2
|
<link rel="stylesheet" href="style.css"><script src="js/jquery.js"></script> |
Here I’m essentially loading my CSS file as well as jQuery (a JavaScript library) into the page. If these resources are included in the source files but not linked to in the head section, they will not function. Note that the links for these could either point to something in the local folder hierarchy (as above) or something hosted on another web server.
The link used above for the CSS file uses a link relation (rel=”stylesheet”). For more on link relations, check out this article.
Also, as an alternative to linking to external files, you can embed code right into the head element. Here’s an example with CSS, but the same can be done via the “script” tag and JavaScript (embedded scripts are often placed at the end of the body element instead).
|
1
2
3
4
|
<style type="text/css"> a { text-decoration: none; } p { color: #333; }</style> |
Body Element
The final portion of an HTML page is the most important. Everything inside of the body element defines the content and structure of your page. As far as development time, you’ll likely use a set template for everything above and spend a few minutes customizing it for specific projects. The rest of your HTML time will be spend inside the body element.
|
1
|
<!-- Page Content Goes Here --> |
Putting it All Together
Now that we’ve walked through each individual piece of an HTML file, let’s put it all together into one extremely basic HTML5 template.
|
01
02
03
04
05
06
07
08
09
10
|
<meta charset="utf-8"> <meta name="description" content="A Very Basic HTML5 Anatomy"> <link rel="stylesheet" href="style.css"> <script src="js/jquery.js"></script><!-- Page Content Goes Here --> |
An Overview
A thousand apologies for the mundane nature of this topic, beginners are often turned off by boredom at this point but hang in there, the real fun of HTML is everything between the body tags, which we haven’t even discussed!
All of these pieces were necessary to accurately paint the picture of what an HTML document actually is. We now see that an HTML document has a DOCTYPE that tells the browser how to render the page and helps ensure the proper standards are being used.
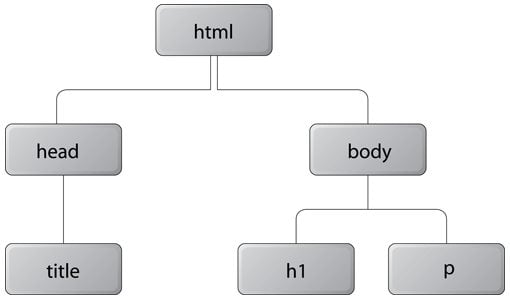
We also know that there’s a set hierarchy to how HTML pages are structured. Just about everything but the DOCTYPE is thrown into the root element, meaning it is the “parent element” of the head and body elements, which in turn have their own children.
The basic structure of an HTML document is referred to as the DOM, or the Document Object Model. This is almost always metaphorically referred to as a tree and depicted like image above. Our own Jack Rocheleau wrote an in-depth look into the DOM titled Deeper Study Into the WWW’s Document Object Model. For the next set in understanding the basic structure of an HTML page, check out that article.
Conclusion
This article represents a very brief overview of how an HTML skeleton is structured and the types of things that are typically included. It is by no means exhaustive, but should serve as a good basic introduction to these topics.
When you’re just starting out in code, most people will simply give you a template for all of the code above without really explaining what it all does. This can leave a sizable hole in your education so it’s important to read through this information and attempt to understand what you can.